pytorch
labview
小目标
PWM
#产品思维
安全威胁分析
C6678
nexus
neo4j
ecmascript
股票交易
TEMU
语音读写播放
家谱
轮廓
openlayers 随机点
闪存
志愿服务
智慧水务
mongo
Vue-Router
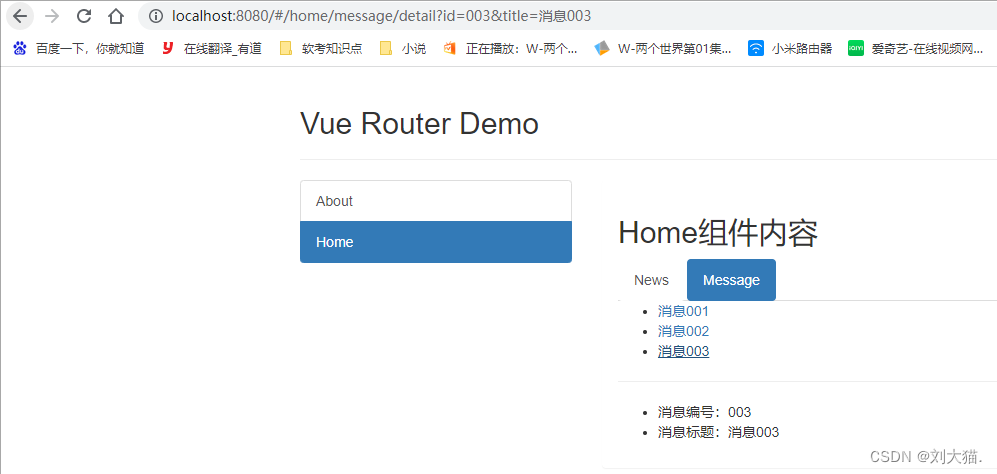
2024/4/11 18:43:12vue2进阶篇:vue-router之路由的params参数
文章目录10.7路由的params参数案例:将案例改为“路由的params参数”完整代码本人其他相关文章链接10.7路由的params参数 注意点1: 跳转路由并携带params参数,to的对象写法中,不能配置path参数,不然页面会没效果&#x…
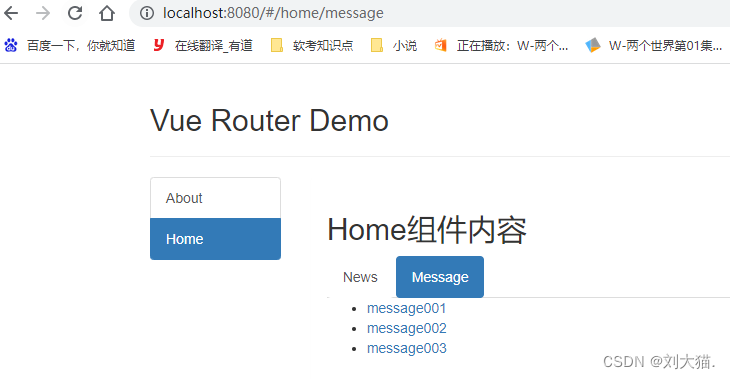
vue2进阶篇:vue-router之嵌套(多级)路由
文章目录10.4嵌套(多级)路由10.4.1案例-将案例改为“嵌套(多级)路由”完整代码本人其他相关文章链接10.4嵌套(多级)路由 10.4.1案例-将案例改为“嵌套(多级)路由”
注意点1…
vue2进阶篇:vue-router之使用“全局路由守卫”
文章目录10.13路由守卫案例:将案例改为“使用全局路由守卫”完整代码本人其他相关文章链接10.13路由守卫 注意点1: 前置路由守卫或者后置路由守卫中,to指代切换到哪个路由组件,from指代从哪里来的路由组件,next指代下一…
vue2进阶篇:vue-router之“使用独享路由守卫”
文章目录10.13路由守卫案例:将案例改为“使用独享路由守卫”完整代码本人其他相关文章链接10.13路由守卫 注意点1: 前置路由守卫或者后置路由守卫中,to指代切换到哪个路由组件,from指代从哪里来的路由组件,next指代下一…
vue2进阶篇:vue-router之缓存路由组件
文章目录10.11缓存路由组件案例:将案例改为“缓存路由组件”完整代码本人其他相关文章链接10.11缓存路由组件 注意点1: <keep-alive>用于路由缓存,其中inclue用于指定只缓存指定名称的组件,其中News指代一定是“组件名”&am…
vue2进阶篇:vue-router之两个新的生命周期钩子
文章目录10.12两个新的生命周期钩子案例:将案例改为“使用两个新的生命周期钩子”完整代码本人其他相关文章链接10.12两个新的生命周期钩子 注意点1: 最开始我们学习使用的是mounted和beforeDestroy的钩子函数,但是在路由组件由News切换成Mes…
vue2进阶篇:vue-router之router-link的replace属性
文章目录10.9router-link的replace属性案例:将案例改为“router-link的replace属性”完整代码本人其他相关文章链接10.9router-link的replace属性 注意点1:两种写法 完整写法 》 :replace’true’
<router-link :replace’true’ class"list-gr…
vue2进阶篇:vue-router之路由的query参数
文章目录10.5路由的query参数案例:将案例改为“路由query参数实现方式”完整代码本人其他相关文章链接10.5路由的query参数 注意点1: 问题:跳转路由并携带query参数的2种写法? 答案: 跳转路由并携带query参数ÿ…
vue2进阶篇:vue-router之基础路由
文章目录10.3 基本路由10.3.1 总结: 编写使用路由的 3 步10.3.2案例-基本路由切换效果完整代码本人其他相关文章链接10.3 基本路由
10.3.1 总结: 编写使用路由的 3 步
定义路由组件注册路由使用路由
10.3.2案例-基本路由切换效果 注意点1: 路由组件通常放在pages…
vue-router push / replace / go 区别
this.$router.push()说明:跳转到不同的url,但这个方法会向history栈添加一个记录,点击后退会返回到上一个页面。实例:this.$router.push({name: routerName})this.$router.replace说明:同样是跳转到指定的urlÿ…
vue实例:element-ui导航栏通过vue-router配置多级导航菜单
{path:/home,component:Home,name:导航一,iconCls: el-icon-menu,children: [{ path: /table, component: table, name: 表格},{ path: /carousel, component: elCarousel, name: 走马灯 },{ path: /datepicker, component:elDatePicker, name: 时间选择 },{ path: /other, com…
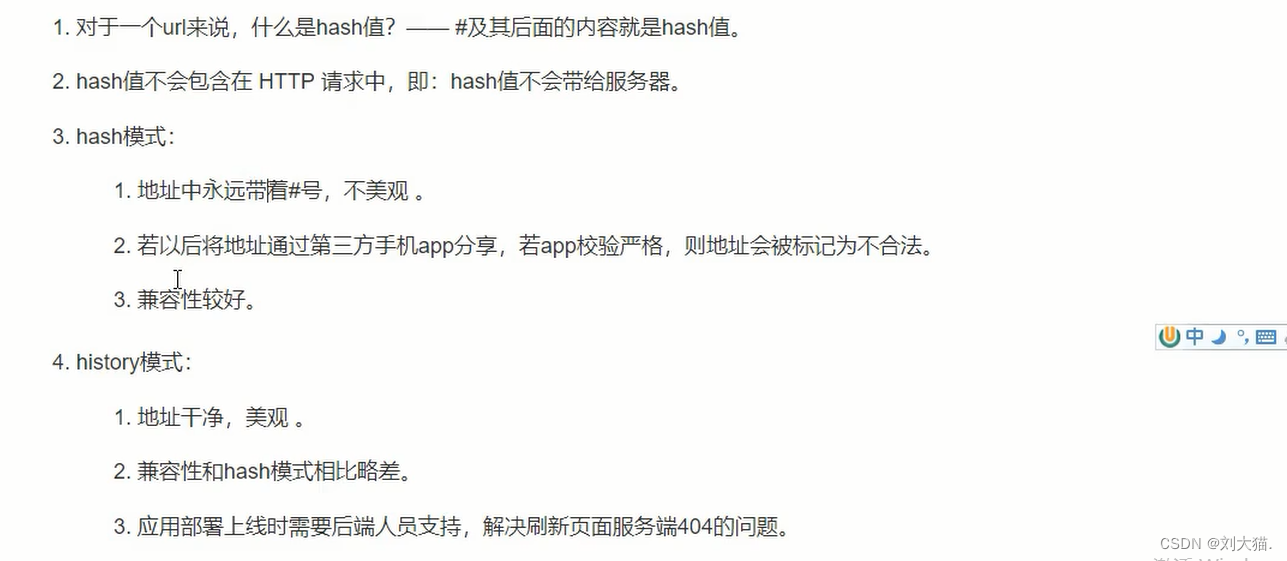
vue2进阶篇:vue-router之路由的2种工作模式
文章目录10.14路由的2种工作模式本人其他相关文章链接10.14路由的2种工作模式
注意点1: 问题:路由的2种工作模式 答案:hash模式和history模式。其中hash模式就是url路径带/#/的,#后面的以hash值传向服务器,而history模…
vue2进阶篇:vue-router之“使用组件内路由守卫”
文章目录10.13路由守卫案例:将案例改为“使用组件内路由守卫”完整代码本人其他相关文章链接10.13路由守卫 注意点1: 前置路由守卫或者后置路由守卫中,to指代切换到哪个路由组件,from指代从哪里来的路由组件,next指代下…
nuxt - 自动生成动态路由bug
公司需要启动一个新的ssr项目,就选用nuxt搭建,搭建的过程也踩过不少的坑,后面有空再写一篇nuxt的坑点和开发注意事项,今天主要讲关于nuxt自动生成router.js的一个bug(可以直接拉到最后有图展示),和通过源码分析找到原因…
vue-router 源码实现前端路由的两种方式
在学习 vue-router 的代码之前,先来简单了解一下前端路由。
前端路由主要有两种实现方法:
Hash 路由History 路由 先来看看这两种方法的实现原理。
接着我们将用它们来简单实现一个自己的前端路由。
前端路由
Hash 路由
url 的 hash 是以 # 开头&a…
vue router+vuex实现首页登录验证判断逻辑
首页登录逻辑要求在页面上判断是否获取到登录token ,没有获取到则跳转到登录页。登录成功后,跳转到前一个页面。
1.vue router
路由判断首先我们想到的是router.beforeEach 前置导航守卫 ,这个方法接受三个参数 to from next 。 to参数为即…
详解vue-router 初始化时做了什么
vue router 的初始化使用步骤
我们首先来看 vue-router 的使用步骤,然后再分别去看各个步骤都发生了什么。
使用 vue-router 需要经过一下几个步骤:
引入 vue-router:
import VueRouter from vue-router;利用 vue 的插件机制,…
Vue router components 多层命名视图如何操作
独生政策的时候, 只有一个后代, 叫"孩子"肯定没错 但开放多胎之后, 就不止一个后代了, 如果对着所有后代喊"孩子", 谁都分不清是谁 这个时候就需要给后代命名
同理, 在路由中一个视图套一个视图时, 还能相安无事, 因为它们都叫 default 但一个视图套多个视…
Vue router 3.x 实现路由规则增删
vue 项目的权限限制功能, 有一种实现方案是这样的
进入项目只设置没有权限要求的路由向后台提供当前用户的权限后台根据用户权限, 返回该用户可以用的路由信息将路由信息翻译成 “符合 routes 选项要求的数组”用 router.addRoutes(routes) 方法把 “符合 routes 选项要求的数…
解决:[Vue warn]: Unknown custom element: router-link, [Vue warn]: $listeners and $attrs is readonly
1.[Vue warn]: Unknown custom element: <router-link>
vue项目中引入了vue-router报了如下第一个错误: 第二个错误: 代码如下:
//App.vue
<router-link to"/">bar</router-link>
<router-link to"/…
Vue路由 —— vue-router
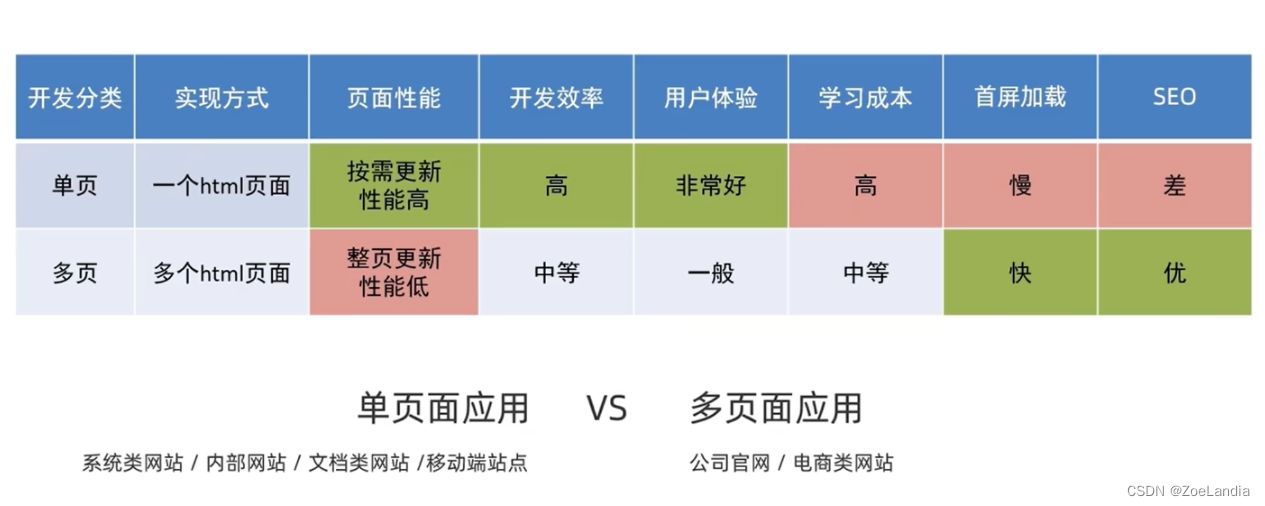
在上一篇内容讲到关于单页面组件的内容,同时也附上补充讲了关于单页面(SPA)和多页面(MPA)之间的优缺点,在本篇目当中就要来讲这个路由(vue-router),通过路由来实现页面的…
去掉Vue项目启动默认url地址里的#符号
问题描述
Vue项目启动的时候浏览器访问地址为http://localhost:8080/#/,想去掉路由地址里面的#符号
解决方法
在new VueRouter里面加上mode: "history",有两种写法
写法一
const router new VueRouter({mode: "history",route…
Vue3中路由配置Catch all routes (“*“) must .....问题
Vue3中路由配置Catch all routes (“*”) must …问题 文章目录 Vue3中路由配置Catch all routes ("*") must .....问题1. 业务场景描述1. 加载并添加异步路由场景2. vue2中加载并添加异步路由(OK)3. 转vue3后不好使(Error)1. 代码2. 错误 2. 处理方式1. 修改前2. 修…
路由导航守卫中document.title = to.meta.title的作用以及路由跳转修改页面title
目录
🔽 document.title to.meta.title的作用
🔽 Vue路由跳转时如何更改页面title 🔽 document.title to.meta.title的作用
路由导航守卫如下:
router.beforeEach(async (to, from, next) > {document.title to.meta.ti…
【vue】vue中的路由vue-router,vue-cli脚手架详细使用教程
✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…
Vue 系列 | Vue-Router
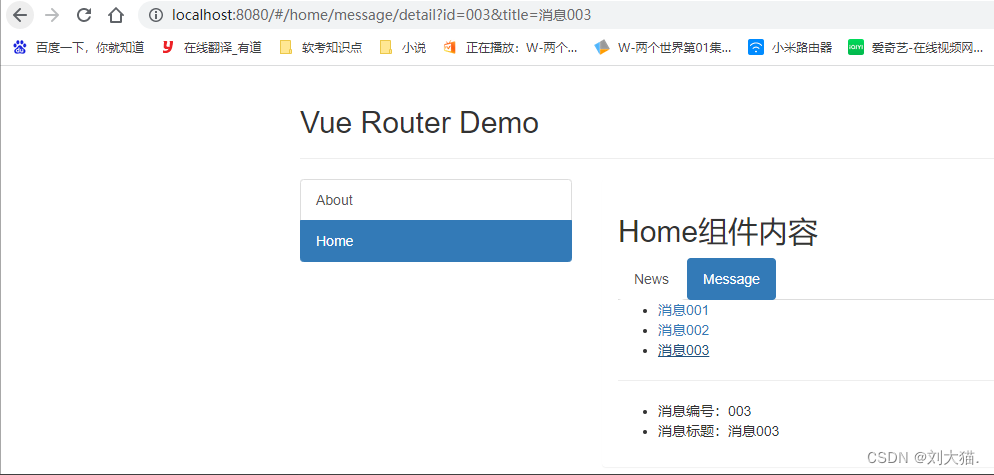
注意: 本文所有示例代码详见:vue-rouer-demo 1.What | 什么是Vue Router
Vue Router是Vue.js提供的官方路由管理器,它和Vue.js深度集成,使构建单页面应用非常方便。
2.Why | 为什么要使用Vue Router
大家打开LorneNote个网站,这…
vue-router总结
vue-router的理解:
vue的一个插件库,专门用来实现SPA应用对SPA应用的理解
1.单页Web应用(single page web application,SPA)
2.整个应用只有一个完整的页面
3.点击页面中的导航链接不会刷新页面,只会做页面的局部更新
4.数据需要通过ajax请…
vue中vue-router路由懒加载(按需加载)的作用以及常见的实现方法
一、什么是路由懒加载?
路由懒加载,也叫延迟加载或按需加载,是在需要的时候进行加载的一种技术。在单页面应用(SPA)中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造…
vue-router 页面跳转,返回到顶部的几种方式
标准答案:
const router new VueRouter({routes,// 对于页面跳转,全部都返回到页面顶部。scrollBehavior(to, from, savedPosition) {return { x: 0, y: 0 };},
});如上,简单解释一下,其实scrollBehavior这个api初衷应该是用于定…
Vue开发中,在实现单页面应用(SPA)前端路由时的hash模式和history模式的区别及详细介绍
文章目录 一、前言二、hash模式hashchange 事件: 三、history模式方法:1、history.go():2、history.back():3、history.forward():4、History.replaceState()5、History.pushState()popState 事件 四、nginx配置五、原…
【VUE】5、VUE项目中引入vue-router
1、初识 vue-router
vue-router 也叫 vue 路由,根据不同的路径,来执行不同的组件
2、安装 vue-router
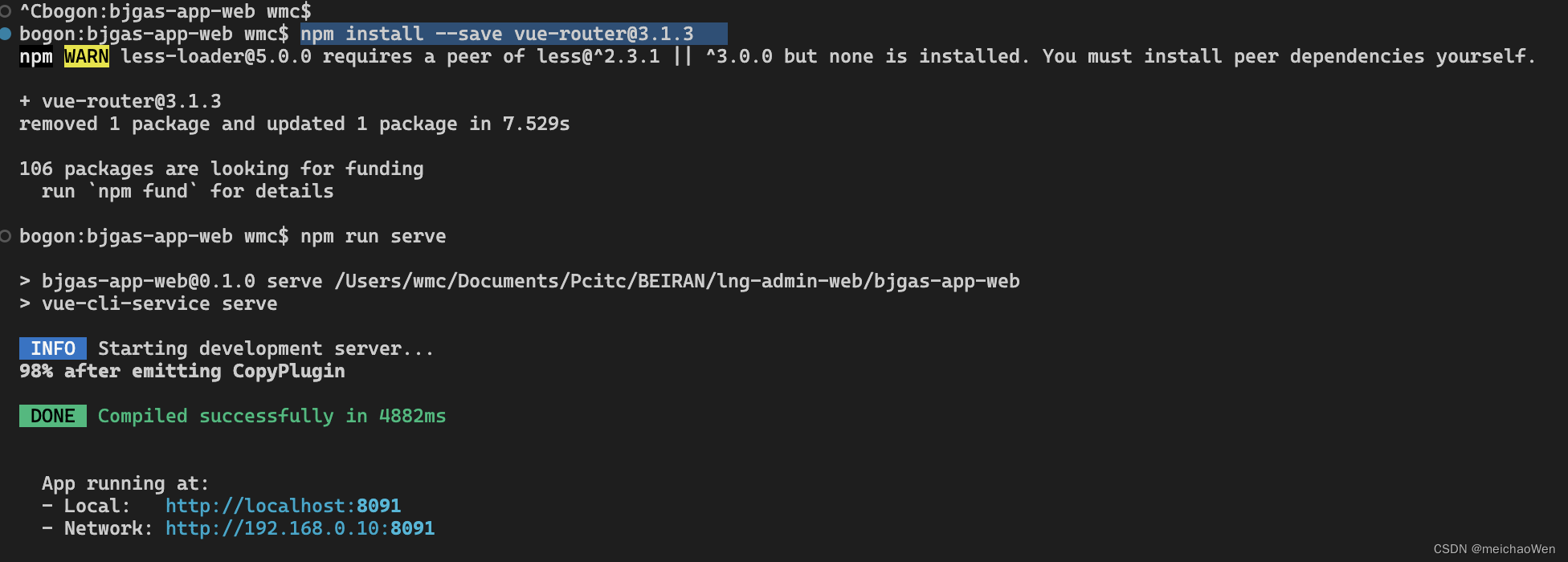
npm install vue-router --save就会发现,在 package.json 文件中,增加了如下内容:
"dependencies":…
vite, vue3, vue-router, vuex, ES6学习日记
学习使用vitevue3的所遇问题总结(2024年2月1日)
组件中使用<script>标签忘记加 setup
这会导致Navbar 没有暴露出来,导致使用不了,出现以下报错 这是因为,如果不用setup,就得使用 export default…
vue-router传递参数《案例》
vue-router 路由基本使用 文章目录vue-router 路由基本使用HTML引入文件JavaScript参考: https://router.vuejs.org/zh-cn/essentials/getting-started.html用 Vue.js vue-router 创建单页应用,使用 Vue.js ,我们已经可以通过组合组件来组成…
vue-router的详细用法
安装
直接下载 / CDN
https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com 提供了基于 NPM 的 CDN 链接。上面的链接会一直指向在 NPM 发布的最新版本。你也可以像 https://unpkg.com/vue-router2.0.0/dist/vue-router.js 这样指定 版本号 或者 Tag。 在 Vue 后面加…
前端基础(Vue Router路由的使用)
前言:很多网站都有页面的跳转,那具体页面跳转是怎样实现的?今天学习前端SPA(Single page Application)单页面应用,不反复请求后端资源,而是通过路由实现页面的跳转。 目录
路由的创建
main.ts导入路由
App.vue文件 …
Vue 命名路由 和 嵌套路由(子路由)采坑
Vue 命名路由 和 嵌套路由(子路由)配置时采坑。
错误路由配置入下:
let router [......{path: "/about",name:about, // 命名路由components: {default: about,navs: Navs},children:[{ // 子路由path:,component: UserHome}]}]…
Vue router 重定向 redirect 如何传值
配置 vue_router 时, 很经常就用到重定向(redirect)功能 例如: 没登录重定向到登录页面(导航卫士拦截也是高效的登录检查方法) index, home, house 重定向到首页等 重定向 redirect 可接受的值
字符串
字符串作为 path 传入, 相当于 { path: redirect }
{...redirect: "…
vue-router中scrollBehavior的巧妙用法
问题:使用keep-alive标签后部分安卓机返回缓存页位置不精确问题
解决方案:
<div id"app"><keep-alive><router-view v-if"$route.meta.keepAlive"></router-view></keep-alive><router-view v-if"!$route.meta.ke…
vue(3)调整 App.vue 文件和router路由
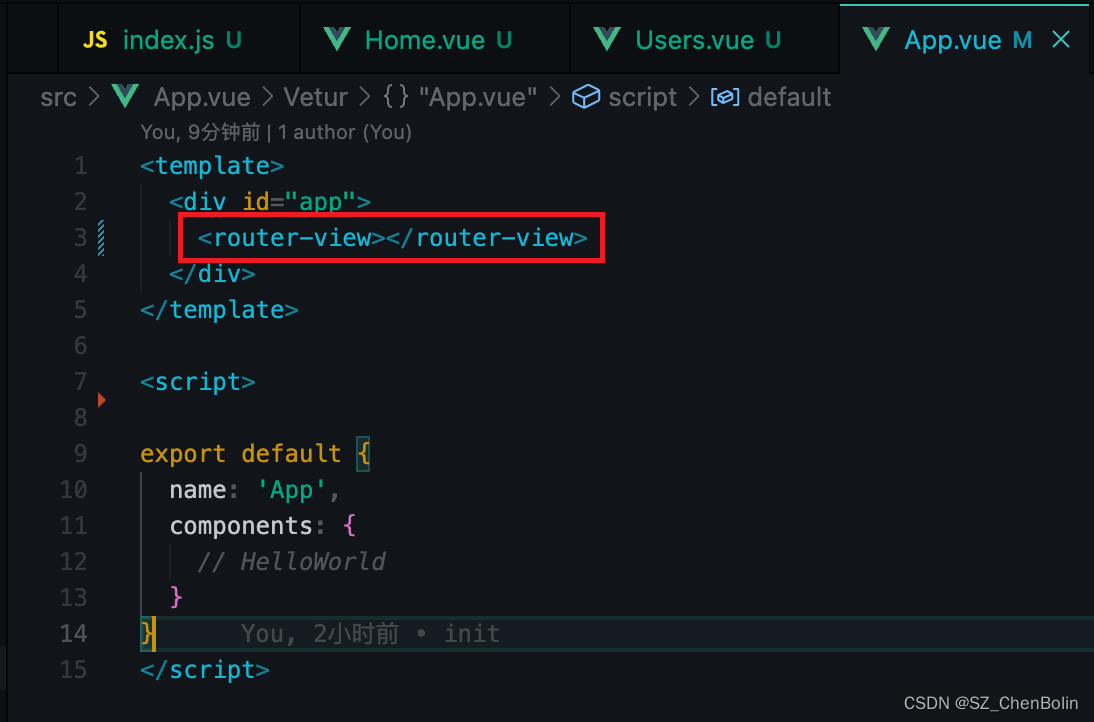
调整 App.vue 文件
我们先把默认项目里面没用的东西先删除掉,把代码调整为下面的样子。
<template><div id"app"><router-view></router-view></div>
</template><script>
export default {name: app
}
</s…
vue-router路由传参
vue-router路由传参有两种方法:
1、params传参
2、query传参 用params传参,F5强制刷新参数会被清空,用query传参,由于参数适用路径传参的所以F5强制刷新也不会被清空。(传参强烈建议适用string)
import…
Vue项目在ie11浏览器点击跳转时无法跳转,报Loading chunk {n} failed,其他浏览器都没任何错误,解决方法
最近有个Vue项目中会偶尔出现Loading chunk {n} failed的报错,报错来自于webpack进行code spilt之后某些bundle文件lazy loading失败。但是这个问题的根本原因没有被找到,因为这个问题出现的偶然性太高了,而且有的手机上会出现,有…
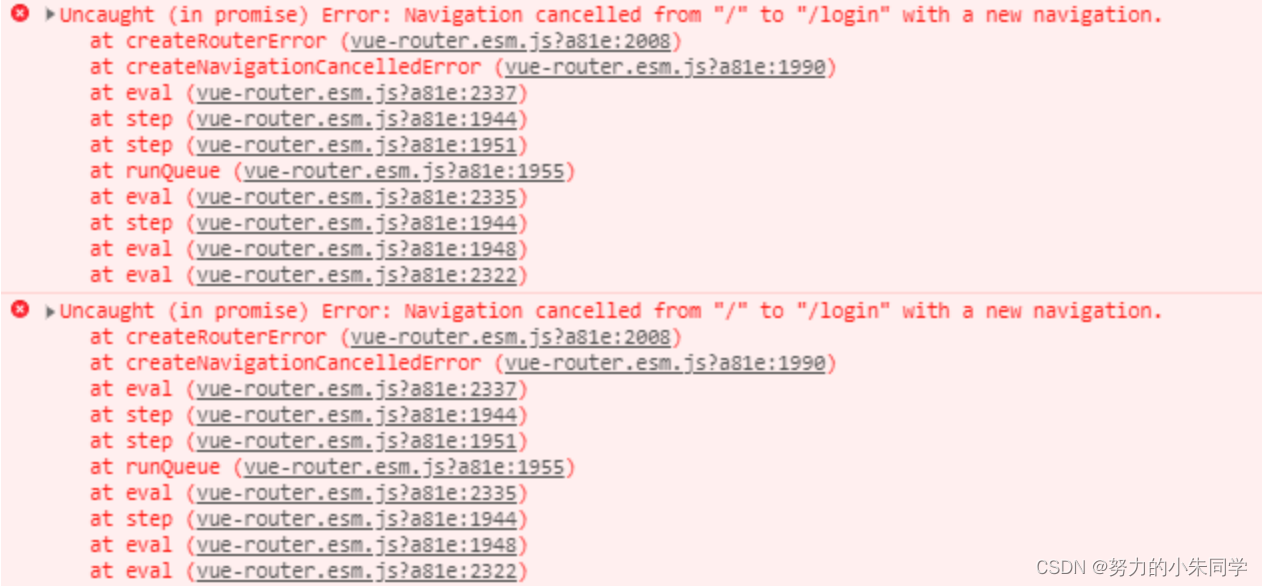
Vue-Router报错:Uncaught (in promise)Error: Navigation cancelled from “/“ to “/1“ with a new navigation
1、场景描述
最近在工作的nuxt项目中,使用vue-router替代nuxt的默认路由,这样使路由关系更明显,也更好调整,再就是可以使用vue-router的编程式导航,进行路由跳转。然后,问题就出现了,在使用thi…
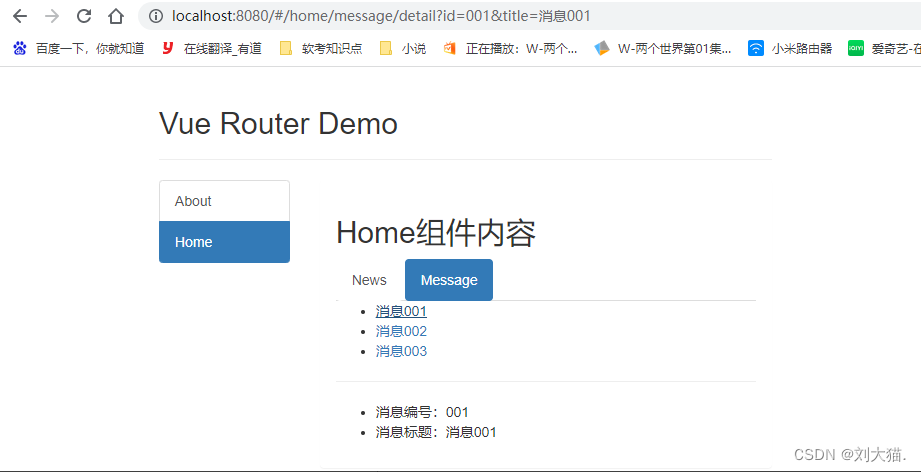
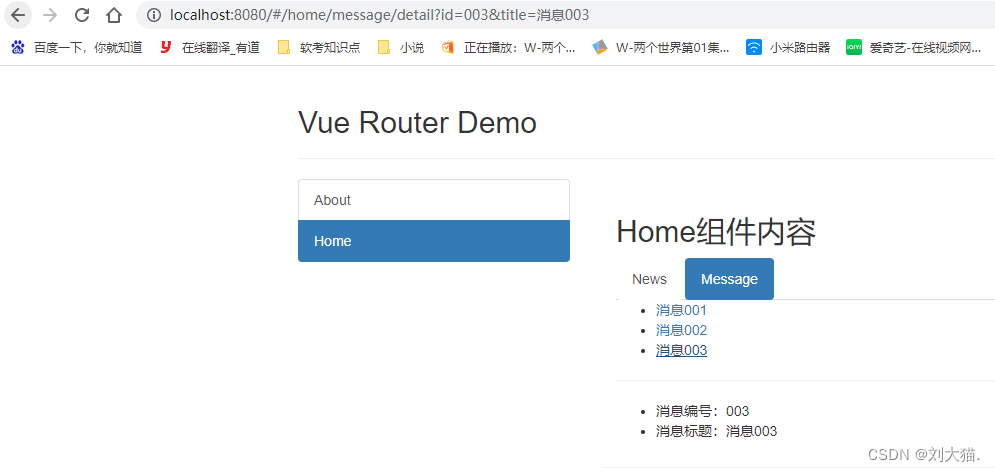
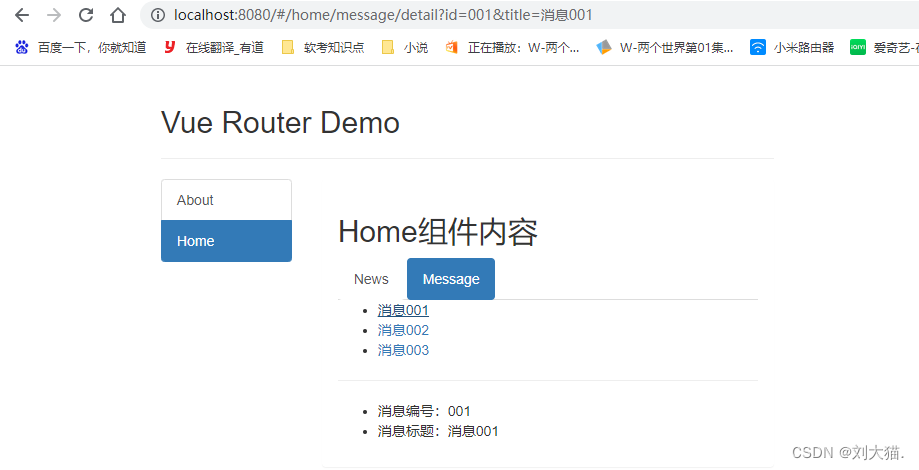
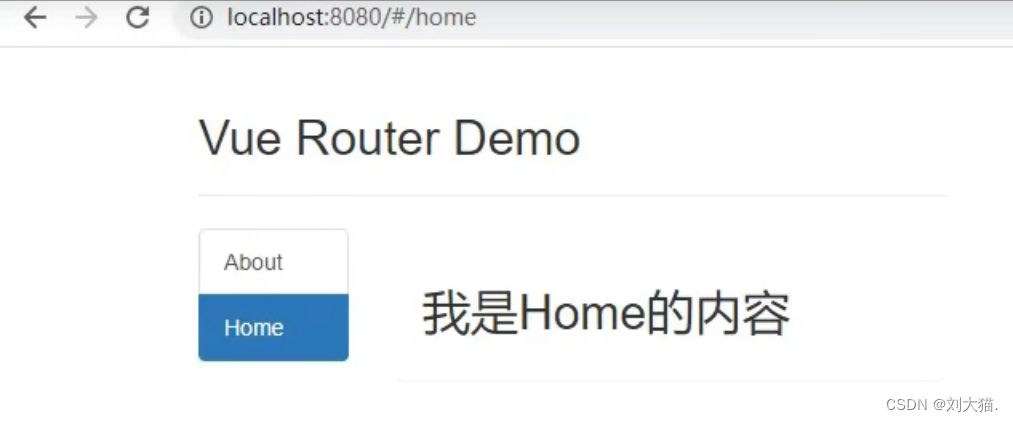
【Vue】Vue-Router 路由的理解和使用(2)
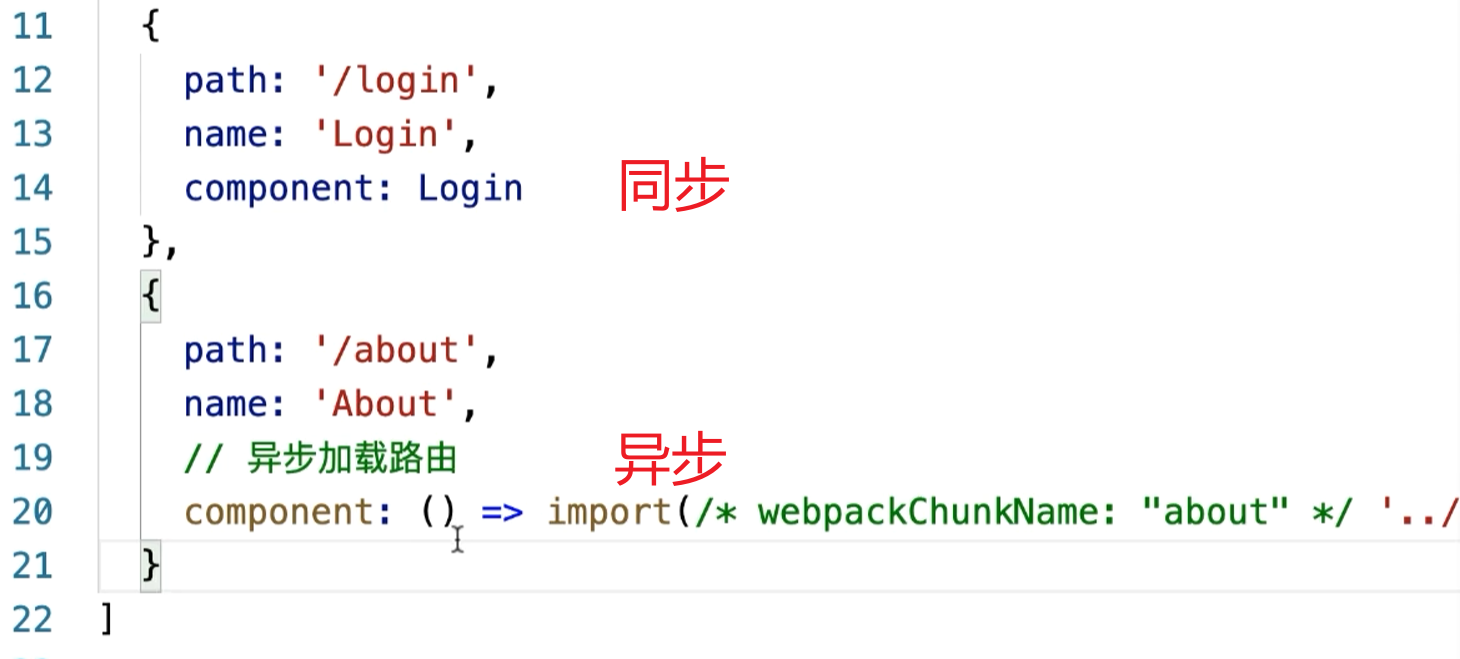
还有一个问题要给大家解答: 我们可以看到上面 路由的配置里面,当访问根路径的时候直接就展示Home组件, 而下面为什么会有一个import这样的语法,【第19行】
实际上 import 这种语法叫做一个懒加载的语法,或者叫做异步加…
vue2进阶篇:vue-router之命名路由
文章目录10.6命名路由案例:将案例改为“命名路由”完整代码本人其他相关文章链接10.6命名路由 注意点1: 命名路由请使用name属性,替换掉path属性的作用,且name直接指定名称即可,而path必须指定3级目录(path…
vue2进阶篇:vue-router之编程式路由导航
文章目录10.10编程式路由导航案例:将案例改为“编程式路由导航”完整代码本人其他相关文章链接10.10编程式路由导航 注意点1: 问题:为啥要学这个?不是有<router-link>标签了吗,直接使用多方便啊 答案:…
vue2进阶篇:vue-router之路由的props配置
文章目录10.8路由的props配置案例:将案例改为“路由的props配置”完整代码本人其他相关文章链接10.8路由的props配置 注意点1: 问题:props配置干啥用的? 答案:类似组件的props配置作用,组件的props用户父组…
从0开始搭建基于VUE的前端项目(四) Vue-Router的使用与配置
版本
vue-router 3.6.5 (https://v3.router.vuejs.org/zh/)
安装
安装要指定版本,默认安装的4版本的
npm install vue-router3.6.5代码实现
在src目录下创建router目录 router/index.js
import Vue from vue
import Router from vue-routerVue.use(Router)con…
Vue Router查漏(5)
1.动态路由匹配
响应路由参数的变化 当使用路由参数时(/user/:id),例如从 /user/foo 导航到 /user/bar,原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过&am…
在有 Vue Router 的项目中如何在 Object 原型上增加方法
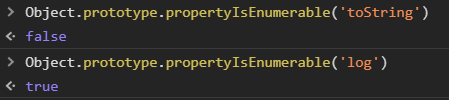
现象
在有 Vue Router 的项目开发过程中,在 Object.prototype 上挂自定义方法,会发现它的函数体内容会被拼接到 url 参数里。(下面以 Object.prototype.log 为例)
import Vue from vue
import App from ./App
import router fro…
vue2 vue-cli vue-router vuex
Vue2
插值表达式 利用表达式进行插值渲染,将数据渲染到页面中。 语法:{{ 表达式 }} PS: 使用的数据要存在支持的是表达式,不是语句 if、for不能在标签属性中使用{{ }}
v-show和v-if
v-show底层原理:切换css的dis…
vue路由:导航守卫
1.导航守卫是什么
官方这么说: 正如其名,vue-router提供的导航守卫主要用来通过跳转或取消的方式守卫导航。 好吧,看不懂,就好(当)好(废)理(话)解࿰…
vue路由1:基本使用
路由,其实就是指向的意思,当我点击页面上的home按钮时,页面中就要显示home的内容,如果点击页面上的about 按钮,页面中就要显示about 的内容。Home按钮 > home 内容, about按钮 > about 内容…
es6+vue+vue-cli+vue-router+vuex+axios+webpack+element-ui+sass+node.js实例
首先展示下呈现的效果图: 一、目录结构: 二、package.json:
{"name": "vue-cli3","version": "1.0.0","description": "A Vue.js project","author": "samve &…
Vue中router.push跳转传参
纯跳转
this.$router.push(/home) // 向地址栏历史添加一条。可以回退
this.$router.replace(/home) // 不添加跳转历史params参数
this.$router.push({name: home , // 或者可以写成 path: /homeparams: { // 这种参数不会带在地址栏上name:…
Vue-Route页面切换过渡动画
路由切换时有对应的组件加载区域(<router-view />),在这个组件中添加如下CSS:
.slide-fade{position: fixed;left:0;right: 0;width: 100%;background-color: white;
}
.slide-fade-enter, .slide-fade-leave-to
{left:0;top: 0;right: 0;positio…
vue-router中如何让'router-link'渲染成指定的标签?
大家都知道vue-router中<router-link> 默认会被渲染成一个 <a> 标签:
<script src"https://unpkg.com/vue/dist/vue.js"></script>
<script src"https://unpkg.com/vue-router/dist/vue-router.js"></script…
vue-router params / query
$router: 是路由操作对象,只写对象,用来写入例如params,query的属性 $route: 路由信息对象,只读对象,用来读取请求路由跳转时传入的属性参数
传参可以使用params和query两种方式: 1. params: 使用params传参只能用na…
vue3.0,vue-router的简单使用
createWebHistory路由模式路径不带#号(生产环境下不能直接访问项目,需要nginx转发) createWebHashHistory路由模式路径带#号
/* router/index.js */
import { createRouter, createWebHashHistory } from vue-router
import Home from ../views/Home.vueconst rout…
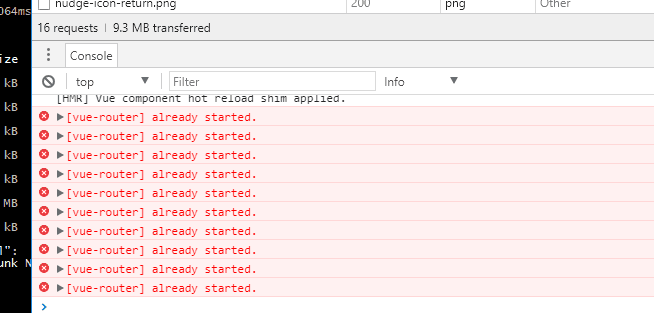
vue-router点击菜单栏同一个模块报错: Uncaught (in promise) NavigationDuplicated {_name:““NavigationDuplicated“...
欢迎关注微信公众号:【 全栈攻略 】
标题把vue项目做成动态路由发现,点击同一个菜单 router-link 会造成报错的问题, 报错内容为: 要怎么解决以上问题呢?方法有两种:
1. 解决方法也很简单,在项…
vue 中引入 vue-router
H4 官方学习地址:https://v3.router.vuejs.org/zh/installation.html
备注:vue3 项目一般用的是 4.x的版本,这里我们项目用的是vue2 一般用的是3.x版本的; 安装 vue-router https://www.npmjs.com/package/vue-router?activeTab…
【Vue】安装vue-router后运行报错 “export ‘default‘ (imported as ‘VueRouter‘) was not found in ‘vue-router‘
报错信息: 出错原因:vue-router版本的问题,npm install --save vue-router 安装最新的v4版本,造成这个错误。 项目版本介绍:"vue": "^2.6.11" "vant": "^2.12.51", 解决方案…
Vue--》Vue 3 路由进阶——从基础到高级的完整指南
目录
Vue3中路由讲解与使用
路由的安装与使用
路由模式的使用
编程式路由导航
路由传参
嵌套路由
命名视图
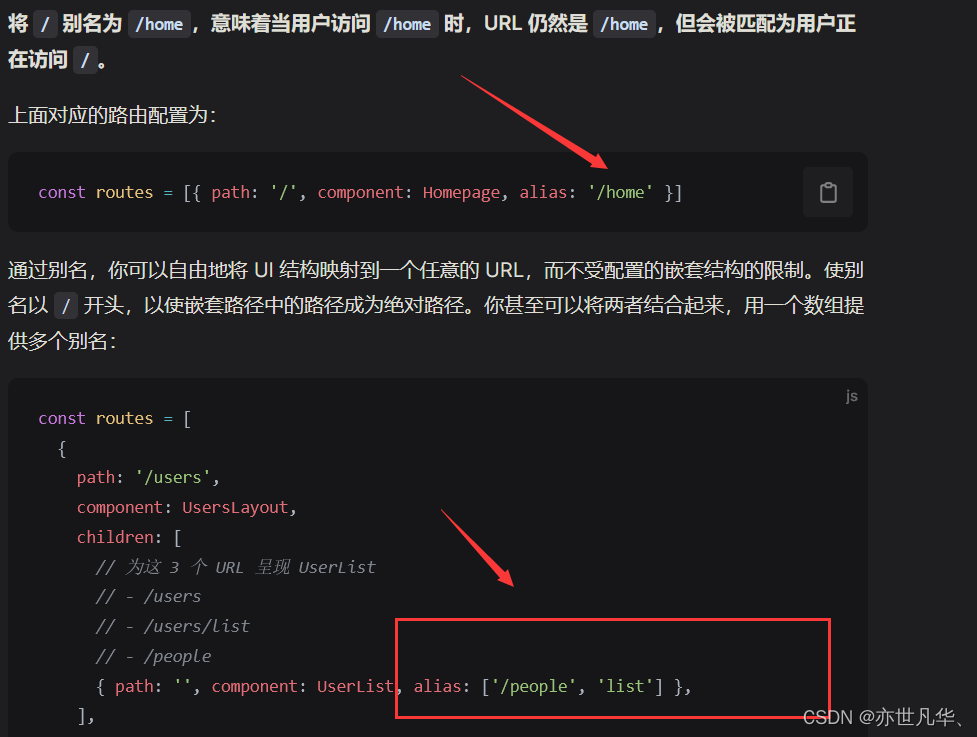
重定向与别名 Vue3中路由讲解与使用
Vue 路由是 Vue.js 框架提供的一种机制,它用于管理网页上内容的导航。Vue 路由可以让我们在不刷新页面的情况下…
深入解析Vue.js项目API、Router配置拆分实践
前后端分离开发方式前端拥有更高的控制权
随着前端框架技术的飞速发展,Router这个概念也被迅速普及到前端项目中,在早期前后的没有分离的时期下,并没有明确的路由概念,前端页面跳转大多是通过后端进行请求转发的,比如…
利用vue-router跳转的几种方式
1 <router-link> 2 this.$router.push 跳转到指定路径,并将跳转页面压入history栈中,也就是添加了一个页面记录。3 this.$router.replace 跳转到指定路径,将history栈中的当前页面替换为跳转到的页面。4 this.$router.go(n) 在his…
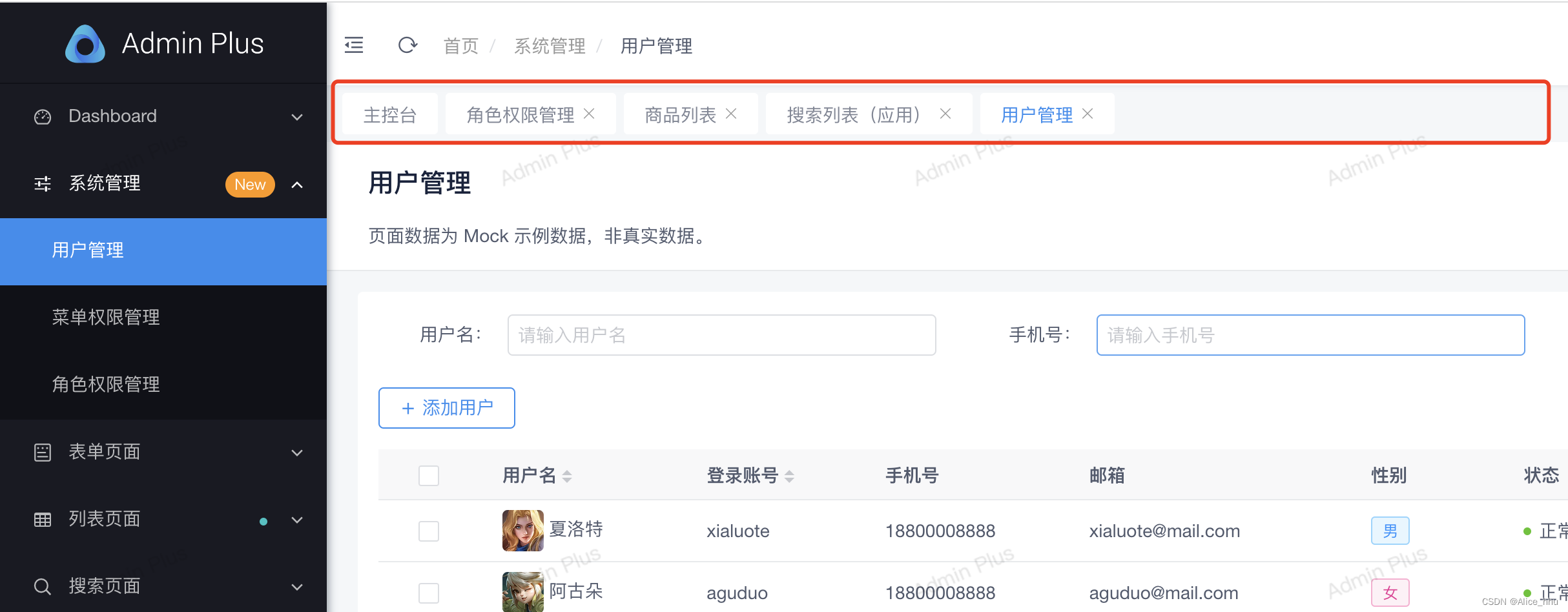
Vue2.0页面缓存机制联合页面标签的交互(keep-alive + router)
预期效果:(借助iview-ui的在线体验页面示意一下) 项目中只有一部分页面需要缓存,且存在多级路由的页面。每打开一个菜单,就会新增一个 Tab标签,只要 Tab标签不关闭,对应的页面就会被缓存&#x…
Vue3中axios如何使用路由(useRouter)以及自定义hooks中使用useRouter报错问题(已踩坑)
随着vue3的更新,vue-router也更新到了4.x
useRouter 相当于vue2的this.$router全局的路由实例,是router构造方法的实例
useRoute 相当于vue2的this.$route表示当前激活的路由的状态信息,包含了当前 URL 解析得到的信息,还有 URL 匹配到的 r…
vueRouter中scrollBehavior实现滚动固定位置
使用前端路由,当切换到新路由时,想要页面滚到顶部,或者是保持原先的滚动位置,就像重新加载页面那样。 vue-router 能做到,而且更好,它让你可以自定义路由切换时页面如何滚动。
注意: 这个功能只在 HTML5 h…
vue-router的使用技巧
一、安装
npm install vue-router
二、引入
main.ts引入
import { createApp } from vue
import App from ./App.vue
import router from ./routerconst app createApp(App)app.use(router)
app.mount(#app)三、定义路由文件
路由的参数
meta添加路由的其他参数
redire…
11.Vue.js前端框架:vue-router路由
1、常用插件有哪些
在利用 Vue.js 开发一个完整的单页 Web 应用时,还需要使用 Vue.js 提供的插件。Vue.js 比较常用的插件是 vue-router 和 axios。其中 vue-router 提供的是路由管理的功能,axios 提供的是数据请求的功能。
2、应用 vue-router 实现路…
基于vite 初始化vue3项目并引入Vue Router和Ant Design Vue
基于vite 初始化vue3项目并引入常用的功能、组件。 Vue RouterAnt Design Vue 系列文章指路👉
系列文章-基于Vue3创建前端项目并引入、配置常用的库和工具类 文章目录 创建ViteVue项目创建并运行WebStorm无法识别,需要在vite.config.js中定义alias 引入…
vue-router笔记
目的:为了实现SPA(单页面应用)
vue-router是一个插件库
安装:
npm i vue-router3 路由的配置路径:/src/router/index.js 路由组件的目录:/src/pages/ 一般组件的目录:/src/components/ // 该文件专门用于创建整个应…
vue3回退页面不刷新解决
生命周期
// 页面加载时
onMounted(() > {getData();
});
// 由于页面缓存原因,keep-alive,所以回退的时候会走这个方法,如果需要重新请求则走这个方法
onActivated(() > {getData();
});其他配置
https://blog.csdn.net/qq_44313787…
【退役之重学前端】vite, vue3, vue-router, vuex, ES6学习日记
学习使用vitevue3的所遇问题总结(2024年2月1日)
组件中使用<script>标签忘记加 setup
这会导致Navbar 没有暴露出来,导致使用不了,出现以下报错 这是因为,如果不用setup,就得使用 export default…
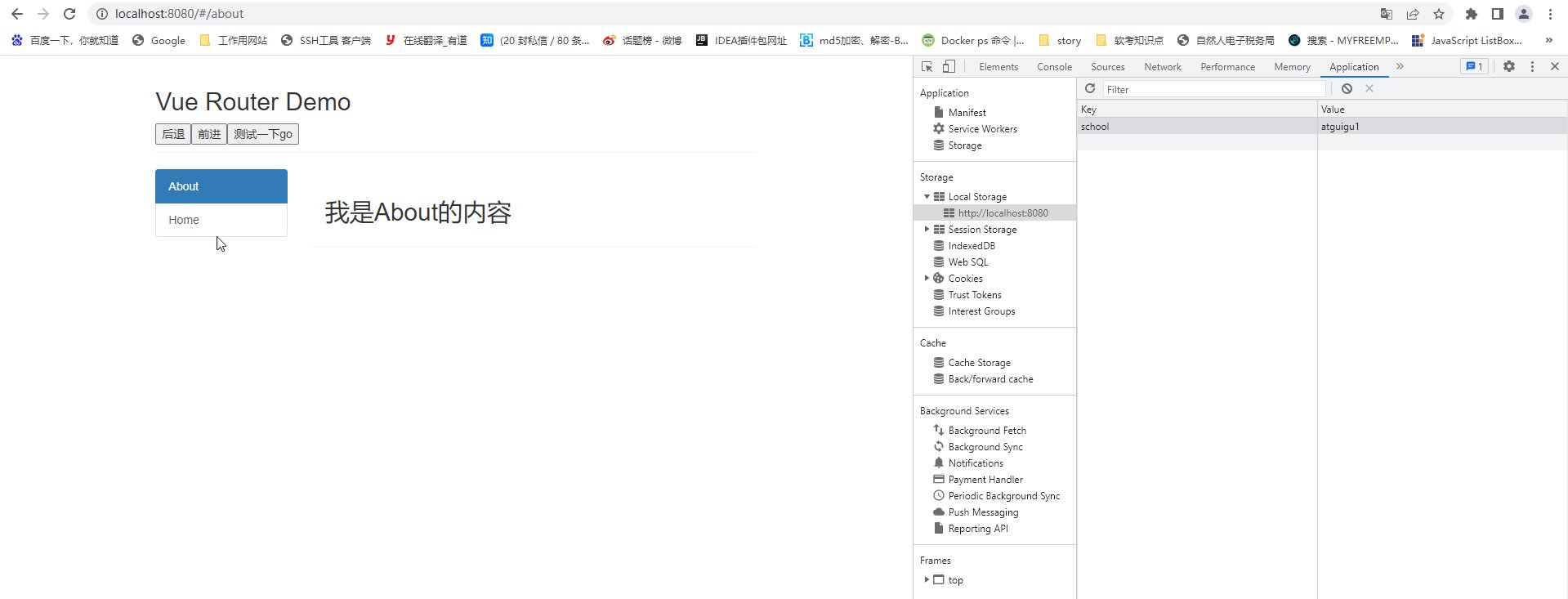
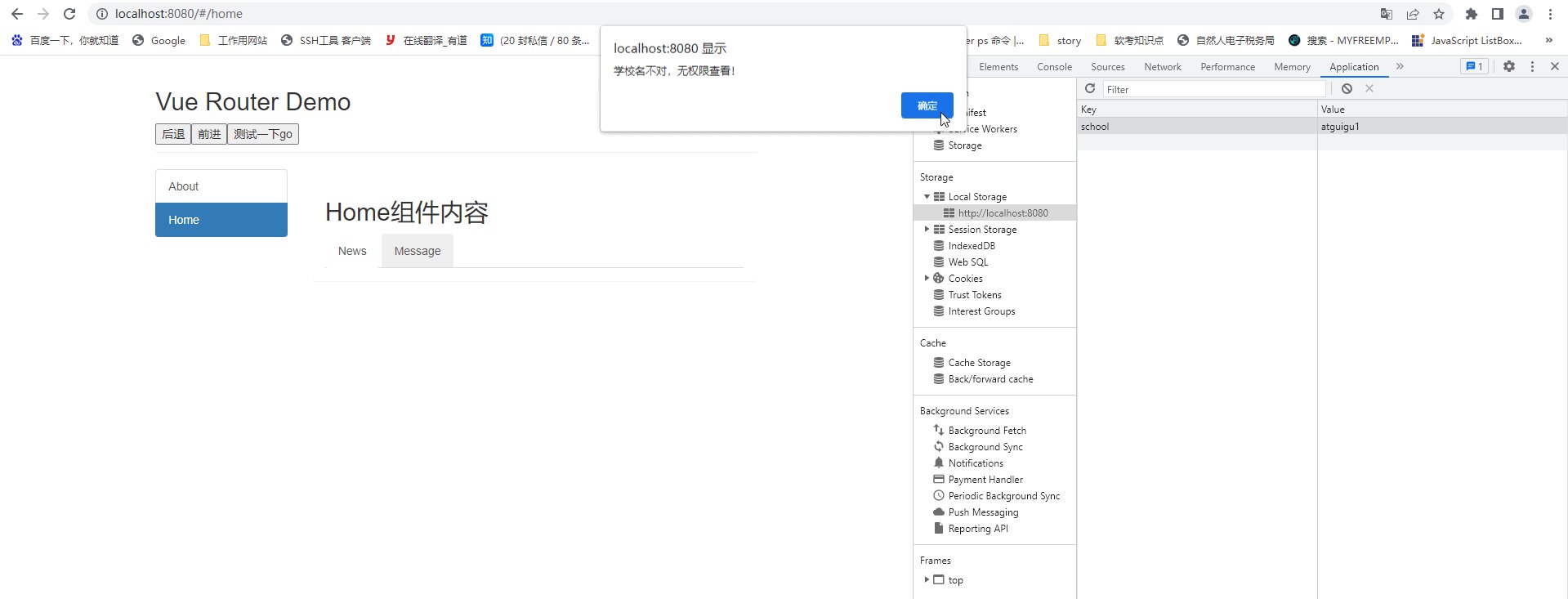
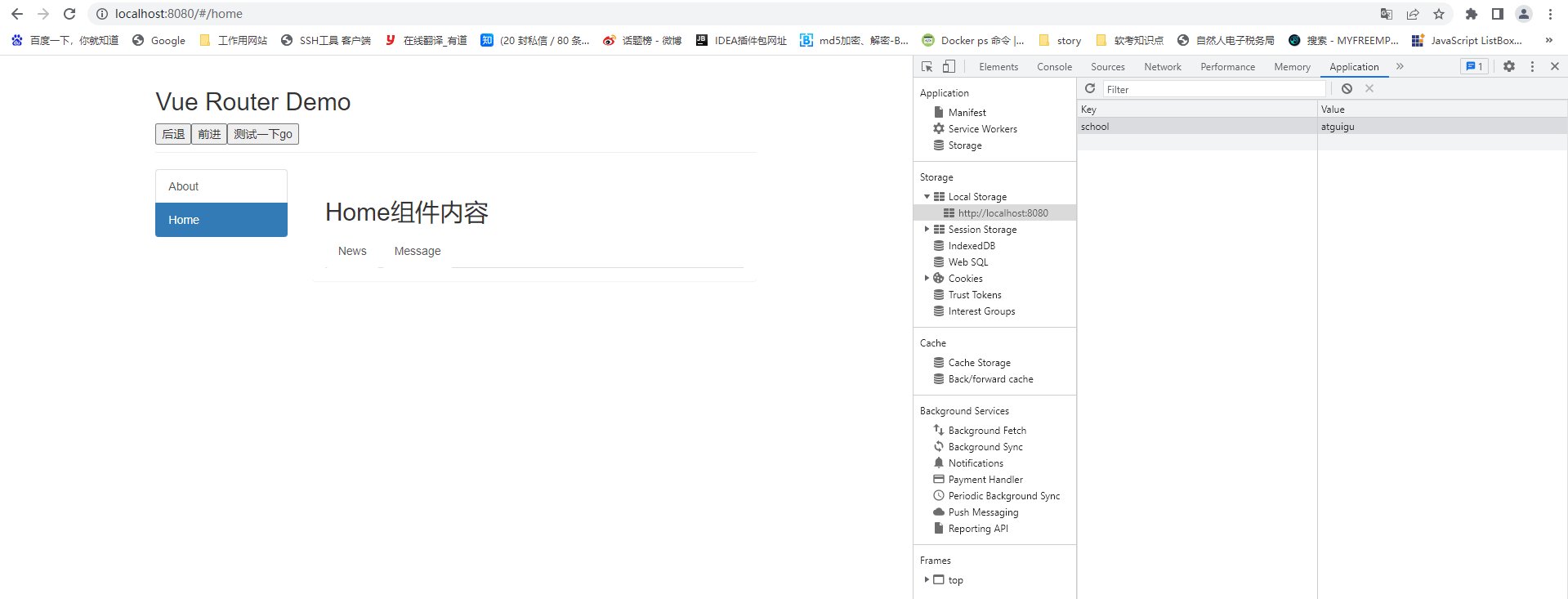
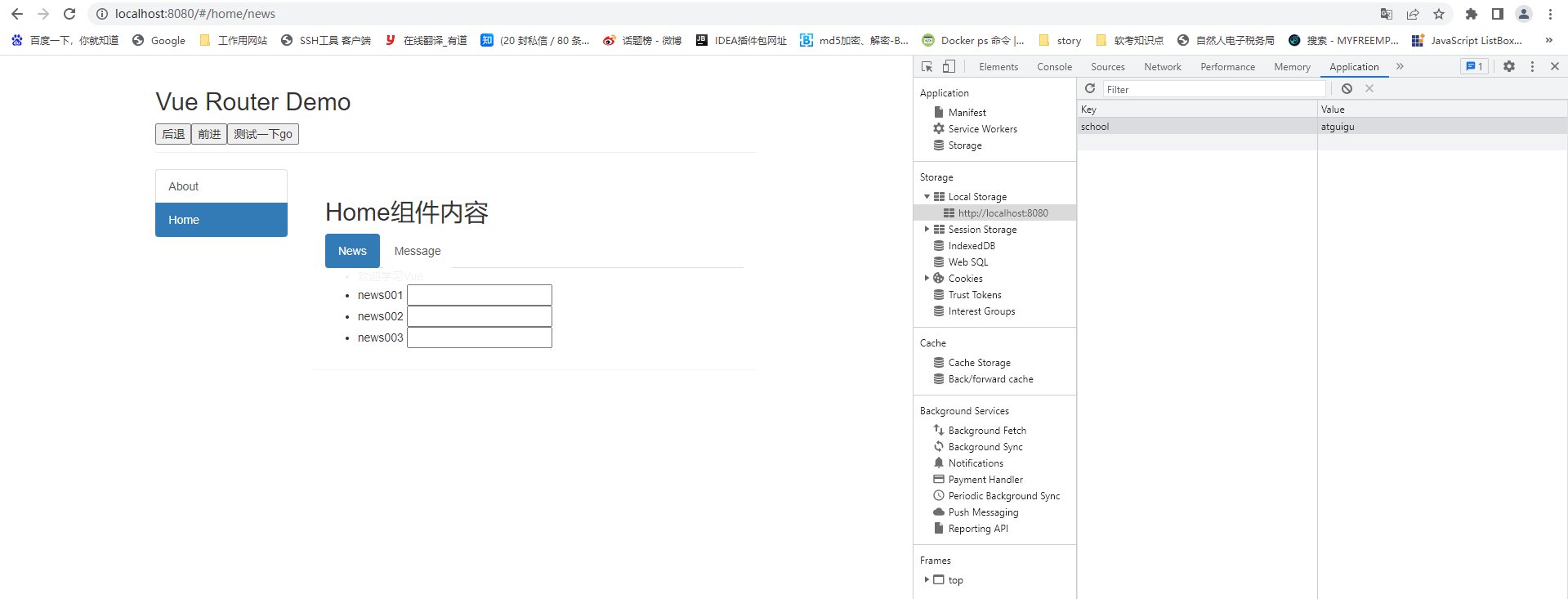
Vue2学习笔记のvue-router
这里写目录标题 vue-router路由1.基本使用2.几个注意点3.多级路由(多级路由)4.路由的query参数5.命名路由6.路由的params参数7.路由的props配置8.<router-link>的replace属性9.编程式路由导航10.缓存路由组件11.两个新的生命周期钩子12.路由守卫13…
vue-router的安装和使用
1、安装 npm install vue-router3 其中3指版本号,vue版本要和vue-router版本配套,否则安装会有错误。 2、准备页面程序 创建2个页面Home和Login Home.vue
<template><div><h1>Home页面</h1><router-link to"/login&quo…
vue路由7:编程式的导航
页面跳转有两种方法
a标签可以设置href之后,实现页面跳转。
另外,还有一种方法去实现页面跳转:写代码 Window.location “”
如下:
<a id"baidu">百度</a>
添加click之后:
document.ge…
Vue Router API总结(6)
文章目录1.守卫分类2.router-link3.router-view4.Router 构建选项5.Router 实例属性6.Router 实例方法7.路由对象属性8.组件注入1.守卫分类
全局守卫:
router.beforeEach((to, from, next) > {/* 必须调用 next */
})router.beforeResolve((to, from, next) &g…
5.10 Vue配置路由(vue-router)
Vue配置路由vue-router 目录一、 路由vue-router概述二、 配置步骤1. 安装 Vue Router2. 安装确认2. 引入vue-router并使用3. 注入router4. 新建视图文件夹和文件5. 在模板中使用路由 目录
一、 路由vue-router概述 官方网站:https://v3.router.vuejs.org/zh/insta…
十二.Vue.js路由Vue Router使用
vue router 主要用于url地址配置,实现更改浏览器历史访问记录、页面跳转、页面跳转不刷新、页面访问权限拦截、滚动条滚动到指定位置、设置界面title等功能。
主要方式有url中的 hash(#)方式和 history。
hash:可以通过window.h…













![解决:[Vue warn]: Unknown custom element: router-link, [Vue warn]: $listeners and $attrs is readonly](https://img-blog.csdnimg.cn/20190910104344544.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3F3ZTQzNTU0MTkwOA==,size_16,color_FFFFFF,t_70)